Mungkin dari sobat ide penulis ada yang belum tahu apa itu Responsive Web Design atau biasa disingkat RWD. Tahukah sobat Ide Penulis bahwa tahun 2013 adalah tahun Responsive Web Design? Kali ini Ide Penulis akan sedikit mengupas sebuah artikel tentang Responsive Web Design. Yuk kita simak bersama-sama.
Mengutip dari situs smashingmagazine.com, Responsive Web Design adalah sebuah pendekatan yang menunjukkan bahwa desain dan pengembangan harus menanggapi perilaku dan lingkungan pengguna berdasarkan pada ukuran, platform dan orientasi layar. Praktik ini meliputi penggunan perpaduan grid fleksibel dan layout, gambar dan CSS media query. Sebagaimana pengguna saat ini yang beralih dari laptop ke tablet, website secara otomatis harus menyesuaikan resolusi, ukuran gambar dan kemampuan scriptingnya. Dengan kata lain, website harus memiliki teknologi untuk secara otomatis merespon preferensi pengguna yang didasarkan pada resolusi layar gadget yang digunakan (komputer pc, laptop, netbook,tablet, smart phone dan mobile phone).
Era - Pasca PC
Tahun 2012 telah menjadi tahun yang sangat tidak biasa di pasar PC. Untuk pertama kalinya sejak tahun 2001, penjualan PC diproyeksikan akan lebih rendah daripada mereka di tahun sebelumnya.Jadi perangkat apa yang konsumen beli? Tablet, salah satunya.
Penjualan tablet diharapkan melebihi 100 juta tahun ini.Penjualan mereka akan melampaui notebook tahun depan. Smartphone, tentu saja, juga merupakan komoditas panas - menurut Nielsen, sebagian besar pelanggan seluler AS sekarang menggunakan smartphone, bukan featured phone.
Sementara itu, pergeseran ke ponsel yang terjadi pada kecepatan yang luar biasa. Hari ini, 30% dari lalu lintas website adalah ponsel. Pada akhir tahun depan, ini dapat melebihi 50%.
Tantangan Website Saat Ini
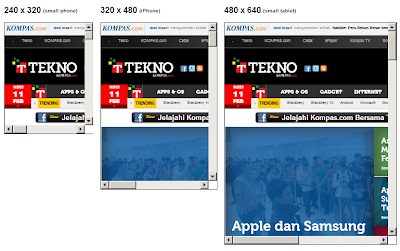
Bagi Anda yang membuat website, blog dan layanan online, semua akan mengalami satu masalah tunggal yang sama: Satu juta gadget dengan resolusi layar berbeda akan mengakses website Anda. Haruskah Anda membangun aplikasi khusus untuk masing-masing gadget? Menurut Pew Research Center, 60% dari pengguna tablet lebih memilih membaca berita pada web mobile daripada melalui sebuah aplikasi tersendiri. Sementara saya pikir perusahaan media tentu harus menawarkan aplikasi, jelas bahwa memiliki situs web yang responsif harus menjadi prioritas. Sebagai contoh situs berita online nasional terbesar seperti KOMPAS menyediakan aplikasi tersendiri bagi mereka pengguna iPad, namun dapatkah Anda bayangkan bagi pembaca KOMPAS yang tidak memiliki iPad atau misalkan menggunakan tablet-tablet yang lain pasti akan menggunaka web browser bawaan masing-masing. Coba Anda perhatikan gambar situs dari KOMPAS.com berikut.Sekarang perhatikan gambar dari situs responsive berikut.
 |
Sekarang dapat Anda bandingkan kedua contoh gambar situs diatas. Tampak bahwa situs yang responsive akan menyesuaikan ukuran kontennya sesuai dengan resolusi layar gadget yang digunakan. Dengan kata lain proporsi ukuran konten web akan menyusut secara otomatis. Perhatikan bahwa pada situs yang sudah mengadopsi Responsive Web Design biasanya tidak akan muncul horizontal scroll seperti gambar dari situs KOMPAS.com di atas.
Responsive Web Design (Desain Web yang Responsif)
Solusinya, tentu saja adalah untuk membuat website yang bekerja sama dengan baik pada setiap perangkat. Marilah kita memasuki dunia desain web responsif.Dalam istilah sederhana, Responsive Web Design atau Desain Web Responsif menggunakan "media query" untuk mencari tahu resolusi apa yang sedang digunakan oleh perangkat.Gambar fleksibel dan grid yang dinamis maka ukuran halaman web akan sesuai layar. Jika Anda melihat artikel pada web yang responsif, cobalah membuat jendela browser Anda kecil. Gambar dan kolom konten akan menyusut, maka sidebar akan hilang sama sekali. Pada homepage, Anda akan melihat tata letak menyusut dari tiga kolom, dua kolom, untuk kolom tunggal konten. Anda dapat mengecek apakah sebuah situs web sudah mengadopsi Responsive Web Design atau belum melalui situs berikut ini.
Demikianlah sobat ide penulis.. Semoga artikel tentang Apa Itu Responsive Web Design (RWD) dapat bermanfaat.
Pranala luar:
"Jangan lupa Like Facebook dan Komentarnya :)"





2 Komentar
memang jika website sudah responsive akan lebih user friendly.
BalasHapusBagi agan yang berminat belajar untuk membuat website + trik seo bisa dilihat di situs berikut ini http://www.computer-course-center.com/web-design.html
iya gan sep lah pokoknya
BalasHapusSilahkan berkomentar :)